
PWA (Progressive Web App)
Des applications qui ont la portée du Web
Combiner le meilleur du web moderne et des applications mobiles natives
Les PWA (Progressive Web Apps ou applications web progressives en français) sont fiables, rapides, engageantes et surtout économiquement avantageuses. Elles sont accessibles en ligne depuis un navigateur web, peuvent être ajoutées à l’écran d’accueil d’un smartphone comme une application native et fonctionnent même sans réseau.

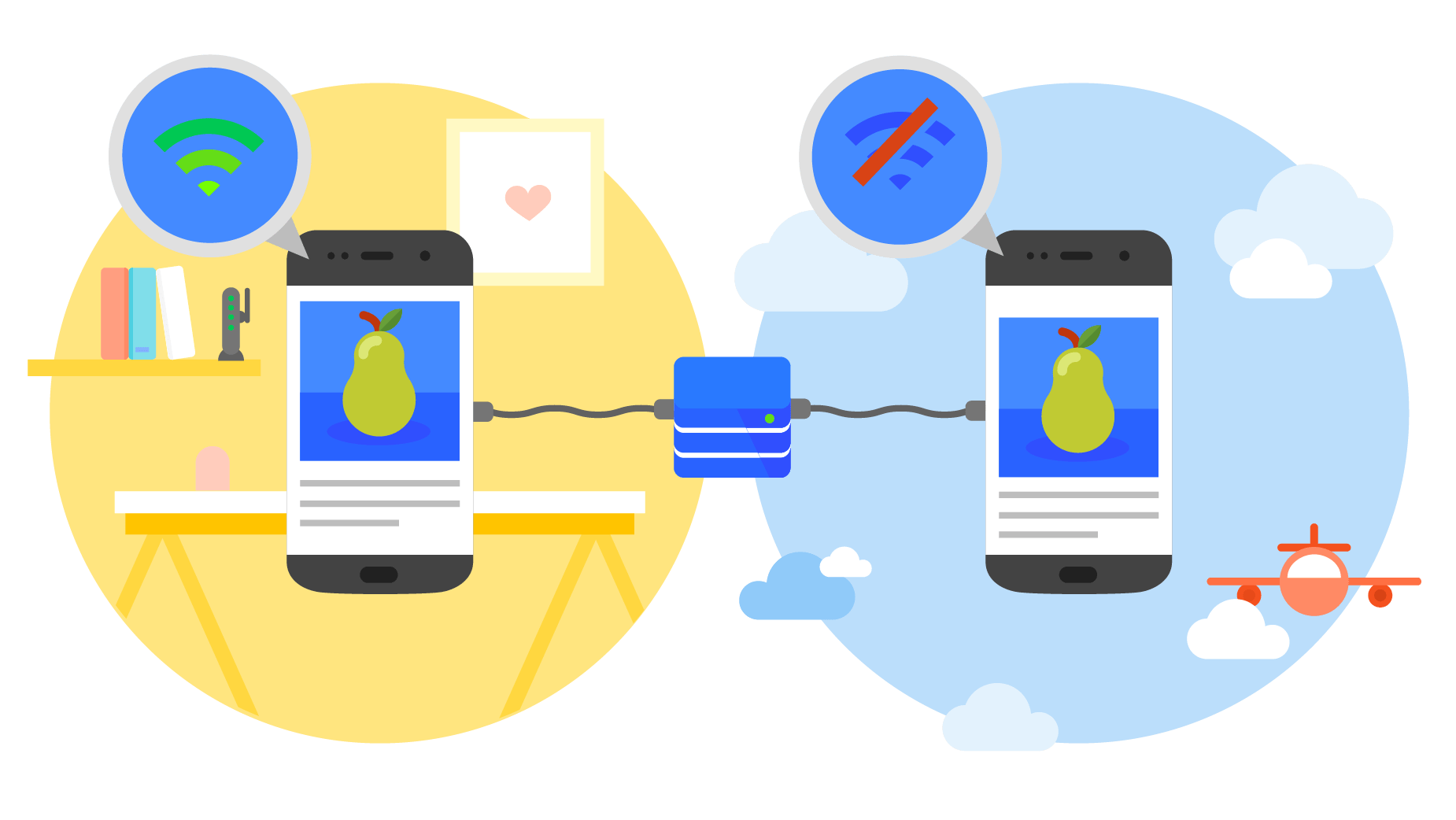
Fiables
Lorsqu’ils sont lancés à partir de l’écran d’accueil de l’utilisateur, les agents de service permettent à une Application Web Progressive de se charger instantanément, quel que soit l’état du réseau.
Un agent de service, écrit en JavaScript, est comme un proxy côté client et vous donne le contrôle du cache et de la façon de répondre aux ressources demandées. En pré-cachant les ressources clés, vous pouvez éliminer la dépendance au réseau, assurant une expérience instantanée et fiable pour vos utilisateurs.

Rapides
53% des utilisateurs abandonneront un site s’il faut plus de 3 secondes pour le charger ! Et une fois chargé, les utilisateurs s’attendent à ce qula navigation soit rapide, sans défilement saccadé ni d’interfaces à réponse lente.
Les PWA résolvent ces problèmes en réduisant considérablement le temps de réponse lors de la navigation. La performance fidélise les utilisateurs et améliore le taux de conversions. Voir des études de cas

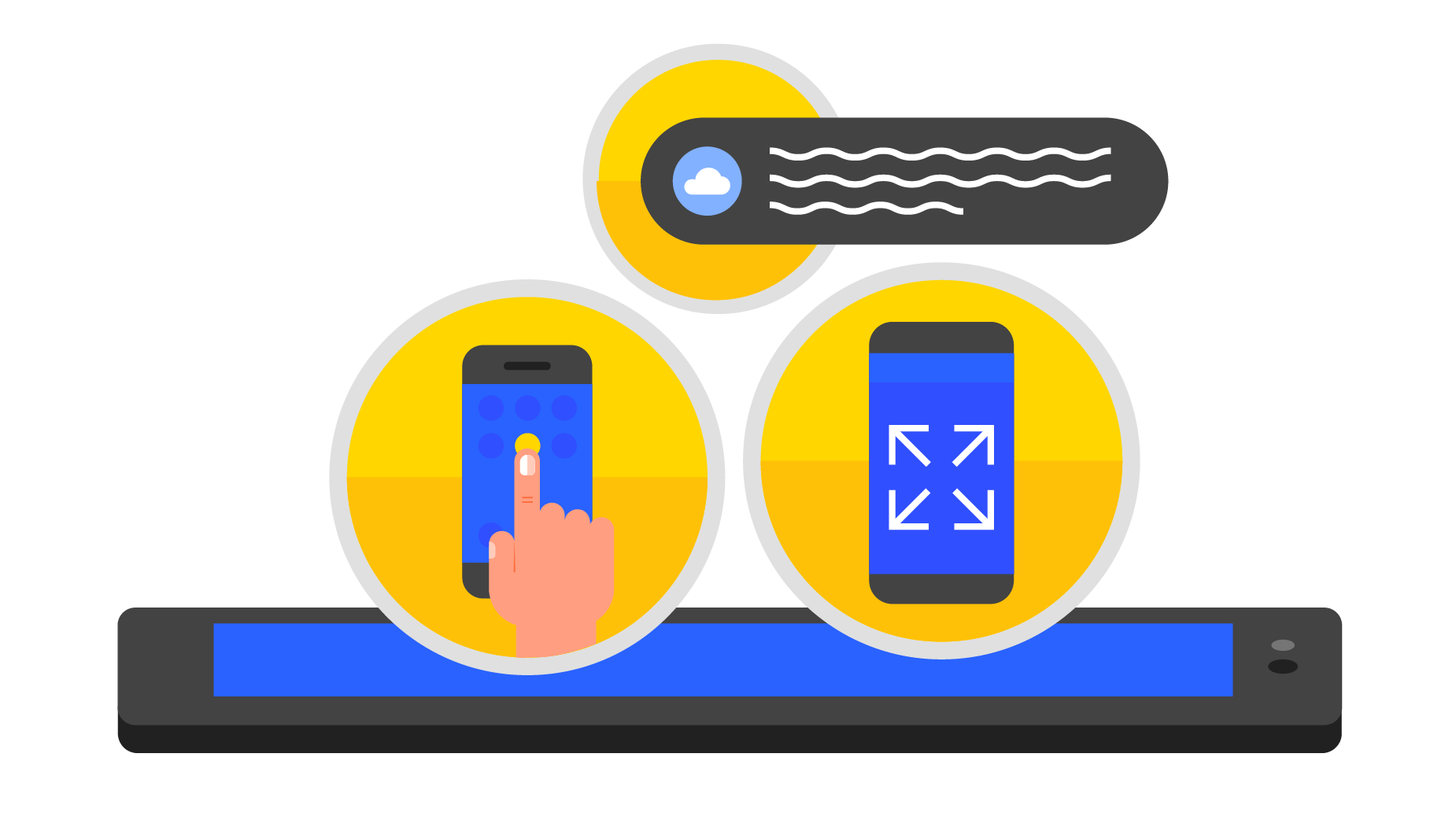
Engageantes
Les applications Web progressives peuvent être installées directement sur l’écran d’accueil de l’utilisateur, sans avoir besoin d’un app store. Ils offrent une expérience immersive en plein écran avec l’aide d’un fichier de manifeste d’application web et peuvent même réengager les utilisateurs avec des notifications de push web.
Le Web App Manifest vous permet de contrôler comment votre application apparaît et comment elle est lancée. Vous pouvez spécifier les icônes de l’écran d’accueil, la page à charger lorsque l’application est lancée, l’orientation de l’écran, et même si oui ou non il faut afficher le chrome du navigateur.

Campagnes Google Ads SEM / SEA

Création de site Internet

Design sprint

Hébergement web

Outil SEO référencement naturel Google

SEO référencement naturel Google

UX / UI design
Faire développer votre Application Web Progressive
Planifiez un appel en quelques instants.
Nos agents vous rappellent au moment qui vous convient le mieux.
Témoignage client
Nous souhaitions développer un journal alimentaire pour nos patients sous la forme d’une application mobile. En confiant le développement d’une PWA à l’Agence WebPlus, nous avons répondu à ce besoin avec 1 seul code source accessible depuis n’importe quel terminal (ordinateur, tablette, smartphone) contrairement à une application native qui aurait nécessité 1 code source pour chaque plateforme (Web, Android, iOS et Windows mobile). Nous avons divisé le coût de développement, de maintenance et d’hébergement par 4 avec un déploiement en ligne rapide.